不管是利用無名、Pixnet、Xuite或Wordpress...等平台,在辦理後台新增文章,城市有一個很像Word的編纂器,透過此編纂器便可輕鬆撰寫文章,而且還可以加粗體、變換字體色彩、超保持....與圖片上傳等功能,即使完全不懂任何的HTML語法,也可編輯出一個時興的文章頁面出來,而且邊製作還會邊顯示成果,這是個相當輕易的功能,而這麼棒的功能難不成要自已寫,寫完不只天黑可能都爆肝了,所以要多加善用資源,今天梅干就來分享一個好用的即見即所得HTML文章編纂器CKeditor,與CKfinder上傳元件讓編纂器不只單單可編纂,同時還可上傳檔案甚至直瀏覽伺器服中的檔案,且完全不消寫任何的程式碼,只要設定一下,立即就打造自已專屬的文章編纂器囉!
Step1下載終了後,將二個元件放在統一目次,並新增upload資料夾,用來寄存上傳檔案。Step2開啟ckeditor / config.js,分別新增以下語法,控制編纂器選項與啟用上傳功能。
自訂編輯器對象列:
- ['Source','-','Templates','-','Cut','Copy','Paste'],
- ['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
- ['Link','Unlink','Anchor'],
- ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
- '/', ['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
- ['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
- ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
- ['Format','FontSize','-','TextColor','BGColor']
-
- 對象列參數列表:
- 'Source':原始碼
- 'Save':貯存網頁設計
- 'NewPage':開新檔案
- 'Preview':預覽
- 'Templates':樣版
-
- 'Cut':剪下
- 'Copy':複製網頁設計
- 'Paste':貼上
- 'PasteText':貼為文字格式
- 'PasteFromWord':從word 貼上
- 'Print':列印
- 'SpellChecker':拼字查抄
- 'Scayt':即時拼寫檢查
-
- 'Undo':上一步
- 'Redo':重作
- 'Find':尋覓
- 'Replace':庖代
- 'SelectAll':全選
- 'RemoveFormat':排除格局
-
- 'Form':表單
- 'Checkbox':核取方塊
- 'Radio':單選按鈕
- 'TextField':文字方塊
- 'Textarea':文字區域
- 'Select':選單
- 'Button':按鈕
- 'ImageButton':影像按鈕
- 'HiddenField':隱藏欄位
-
- 'Bold':粗體
- 'Italic':斜體
- 'Underline':底線
- 'Strike':刪除線
- 'Subscript':下標
- 'Superscript':上標
- 'NumberedList':編號清單
- 'BulletedList':項目清單
- 'Outdent':減少縮排
- 'Indent':增加縮排
- 'Blockquote':援用文字
-
- 'JustifyLeft':靠左對齊
- 'JustifyCenter':置中
- 'JustifyRight':靠右對齊
- 'JustifyBlock':閣下對齊
-
- 'Link':超保持
- 'Unlink':移除超貫穿連接
- 'Anchor':錨點
-
- 'Image':圖片影象
- 'Flash':Flash
- 'Table':表格
- 'HorizontalRule':程度線
- 'Smiley':表情符號
- 'SpecialChar':特別符號
- 'PageBreak':分頁符號
-
- 'Styles':樣式
- 'Format':格局
- 'Font':字體
- 'FontSize':巨細
-
- 'TextColor':文字顏色
- 'BGColor':佈景色彩
-
- 'Maximize':最大化
- 'ShowBlocks':顯示區塊
- 'About':關於CKEditor
複製代碼 開啟上傳功能:
- config.filebrowserBrowseUrl = 'ckfinder/ckfinder.html';
- config.filebrowserImageBrowseUrl = 'ckfinder/ckfinder.html?Type=Images';
- config.filebrowserFlashBrowseUrl = 'ckfinder/ckfinder.html?Type=Flash';
- config.filebrowserUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files'; //可上傳一般檔案
- config.filebrowserImageUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images';//可上傳圖檔
- config.filebrowserFlashUploadUrl = 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash';//可上傳Flash檔案
複製代碼 Step3
開啟ckfinder / config.php,找到33行將return false改成return true。
Step4接著到63行處,設定上傳的目次位置。
- $baseUrl ='/uploads/'; //伺服器上傳路徑
複製代碼 新增一個PHP網頁,新增一個form表單,並放入一個textarea的文字框,並且class="ckeditor"必然要如許設定
- <textarea class="ckeditor" cols="40" id="editor1" name="content" rows="10"></textarea>
複製代碼 最後在<header></header>中到場
- <script src="ckeditor/ckeditor.js"></script>
複製代碼 Step6
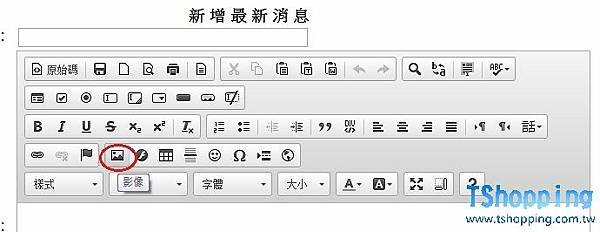
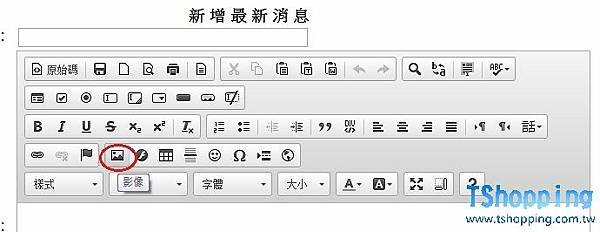
發佈看一下囉!這時候本來醜醜的文字框,當即釀成超炫的HTML編纂器,立地來測試一下,點一下圖片圖示,看是否能上傳。


Step7接著點選上傳頁籤,再點選【選擇檔案】。
選好檔案後,再按上傳至伺服器就行囉!


Step 8哈~上傳成功! (若是Liunx主機請將資料夾的權限設為777才行喔!)


CKeditor與CKfinder彼此的搭配下,不但可實現即見即所得的HTML編纂器之外,同時還可以上傳檔案,且完全不消寫任何的程式碼,只要設定一下上傳目次位置,與開啟上傳的機制,如許就完成囉!夠簡單吧~而這二個東西若要用於貿易用處時,獲得官網查看相幹授權的部門。
如泛起這問題
The file browser is disabled for security reasons. Please contact your system administrator and check the CKFinder configuration file.
請點竄 /etc/php.ini
改成
如果是Cpanel 的 easyApache 4因為有良多PHP版本,所以先在該網站下放入 phpinfo();
找出相對版本,我以php5.5為例
找到
- vi /opt/cpanel/ea-php55/root/etc/php.ini
-
複製代碼 點竄上述論述便可
以下內文出自:








 留言列表
留言列表

