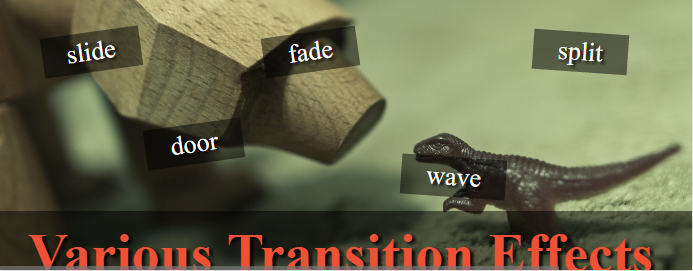
Devrama Slider 是個圖象滑塊,帶有很多極度有趣的特征。
網頁設計
它不但支撐圖象還支持HTML 內容。網頁設計響應式便利CSS3 轉換轉換效果進度條高級的預加載和延遲加載CSS 自定義用戶可以界說導航或節制器
在線實例實例演示
網頁設計

如何利用
- <div class="slide1" data-lazy-background="4247776023_81a3f048ca_b.png">
- <h3 data-pos="['10%', '110%', '10%', '5%']" data-duration="700" data-effect="move">
- Responsive
- </h3>
- <div class="description" data-pos="['60%', '110%', '60%', '60%']" data-duration="300" data-effect="move">
- Automatically,
- </div>
- <div class="description" data-pos="['70%', '110%', '70%', '65%']" data-duration="300" data-effect="move">
- it resizes
- </div>
- <div class="description" data-pos="['80%', '110%', '80%', '70%']" data-duration="300" data-effect="move">
- with window size!!
- </div>
- </div>
複製代碼
- <script type="text/javascript">
- $(document).ready(function(){
- $('.front-demo').DrSlider({
- navigationType: 'circle',
- width: 1024, //圖片寬度
- height: 400, //圖片高度
- transition: 'slide-left', //偏向
- duration: 5000 //輪播一張圖片時間
- });
- });
- </script>
複製代碼
網頁設計
典範榜樣圖片


濫觞:http://www.shouce.ren/api/view/a/11273
文章來自:





 留言列表
留言列表


